Frontitude’s UX Writing Assistant helps you write engaging product copy using the latest Generative AI technology. The copy suggestions generated by the assistant are based on your product’s industry, your designs, and UX writing best practices.
Check out this video tutorial about Rewrite:
💡 Dive into the assistant's playground file for an interactive walkthrough of the rewrite feature
This guide will show you how to create your product’s copy from scratch or refine your current copy without leaving Figma.
.gif)
Set your product context
To improve the assistant’s suggestions, you’re being asked to provide details about your product. You can change it at any time from the Settings tab. The details include:
- Company industry - This setting derives the general tone and terminology. For example, selecting “Banking and personal finance” will generate a more formal tone and use finance jargon. Selecting “Fitness apps and wearables” will generate a more casual, hyped tone and use fitness jargon.
- Company type (B2B/B2C) - This setting affects the general tone, as B2B products use professional language and B2C usually intends to use jargon-free language and casual tone.
- Target audience - Here you can share more information about your main target persona. It’s worth it to include everything that you know about it, from demographics, interests, age, benefits of using the product, etc. For example: “Tech-savvy millennials who want to practice meditation for reducing stress”.
💡 Tip: Make sure using a combination of no more than 2-3 tones, and making sure tones don't contradict each other
Rewrite copy
You can rewrite the existing copy from within your Figma designs and apply the new copy to your designs. To do that, follow these steps:
- Select a text layer in Figma. The text you selected will then appear in the plugin’s editing box. You can also manually type the text input in the editing box.
- Click Rewrite to generate copy suggestions.
- To apply the suggestion you liked the most into the text layer, hover the suggestion and click the ✔️ button. You can also copy the text you liked the most by clicking the copy button.
You can also edit the suggestion you chose right before you apply it to your designs. To do that, click on the preferred suggestion, which will then appear in the editing box.
Use predefined instructions to refine the copy suggestions

Use predefined instructions to get more accurate suggestions that resonate with your message and call to action. To do that, follow these steps:
- Select a text layer in Figma. The text you selected will then appear in the plugin’s editing box. You can also manually type the text input in the editing box.
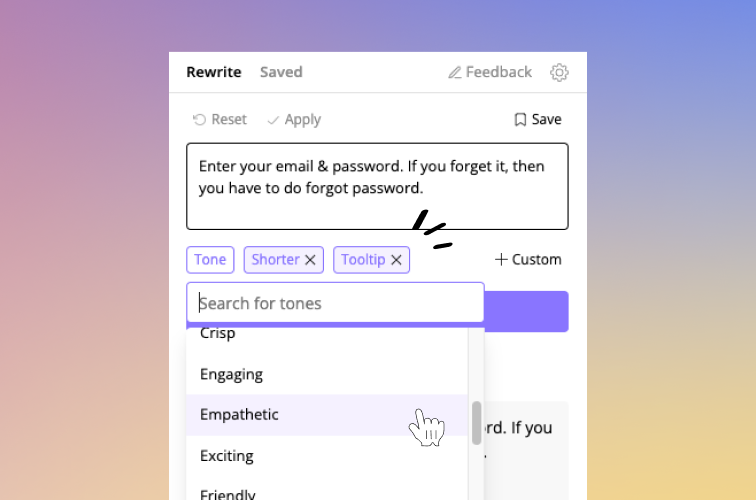
- Under that editing panel, you can see optional predefined instructions organized into the following groups: Tone - Different tones you can apply to suggestions. Length - Whether you’d like to have shorter or longer suggestions, or limit to a specific length, these instructions can help with anything related to copy length. Element - Setting the UI element type helps the assistant better understand where this copy is placed, so it can adjust the suggestions’ language accordingly.
- Click Rewrite to generate copy suggestions according to the selected instructions.
Add custom instructions to refine the copy suggestions
You can refine the suggestions using the custom instructions feature to make them even more tailored to the specific copy characteristics. To do that, click on the + Custom button under the editing box, write your instructions, and click Rewrite again.
Examples of custom instruction you can add:
- Use a formal tone
- Start by greeting the user
- Make it shorter/longer
- Be more concise
- Up to 2 lines
See more examples for custom instructions in the Custom Instructions Cheat Sheet.
Save and reuse your copy
You can save your copy in a single place to quickly reuse it in your designs and improve the assistant’s suggestions as you go.
To do that, click on the Save button above the editing box. You can view all your saved texts in the Saved tab in the plugin, and paste them into any text selection in Figma by clicking their Options menu > Paste into selection.


