This feature is available on any of our premium plans. Start a free trial to try it out!
We’re excited to present you with this groundbreaking feature that should get you into the new world of enforcing your content guidelines in the design using AI.
Check out this video tutorial about Guidelines:
If in the past, and even today, companies use static content style guidelines on web pages or documents (we know, it’s not really effective), Frontitude's Guidelines feature takes it to the next level, offering a deep integration between your guidelines and design systems, powered by AI.

The Guidelines feature allows you to set team-level content guidelines that can be automatically loaded and used whenever a teammate uses the Rewrite feature.
Guidelines are unique in that they can be attached to different scopes, ensuring that the right guideline is loaded for each text rewrite. If you use a design system, you can treat it as the content design extension for your design system.
First, you'll learn how to define your content guidelines and set their scope. Secondly, we'll show you how the right guidelines can be loaded when using the rewrite feature (manually or automatically).
First, meet Guidelines
A guideline is an entity that includes content governance rules that can be interpreted by the assistant’s Large Language Model (LLM).

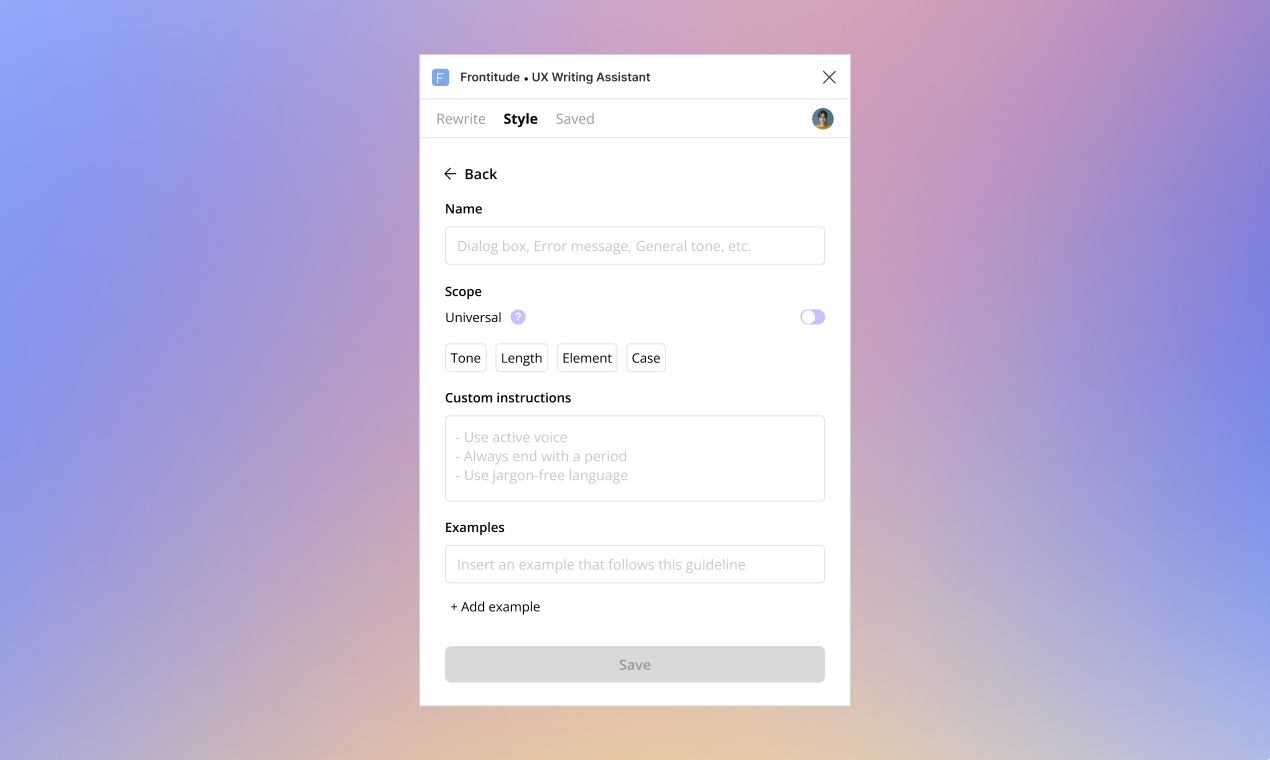
Creating guidelines is the first step in ensuring consistency of your product language. Let's take a closer look at the guideline properties before creating one:
- Name - Use a name that will make it easier for you to find later. We recommend using a forward slash convention, just like the common practice of design tokens. For example: Dialog / Title, Message / Error, General / Legal, etc.
- Universal - When this is turned on, the guideline will be loaded automatically on each rewrite action. We cover this option in depth down below in this guide.
- Tone - A tone (or multiple tones) can be set to enforce the content voice and tone. Usually, no more than 1-2 tones should be selected for getting the best results.
- Length - The length option allows you to limit suggestions to a specific number of words or sentences.
- Element - Adding more context about the UI element allows the assistant to generate better suggestions. Select the UI element that this guideline is associated with.
- Case - Pick a casing that should be enforced on the content suggestions.
- Examples - Add examples for content that is following the guidelines, to help the assistant understand how it should look like.
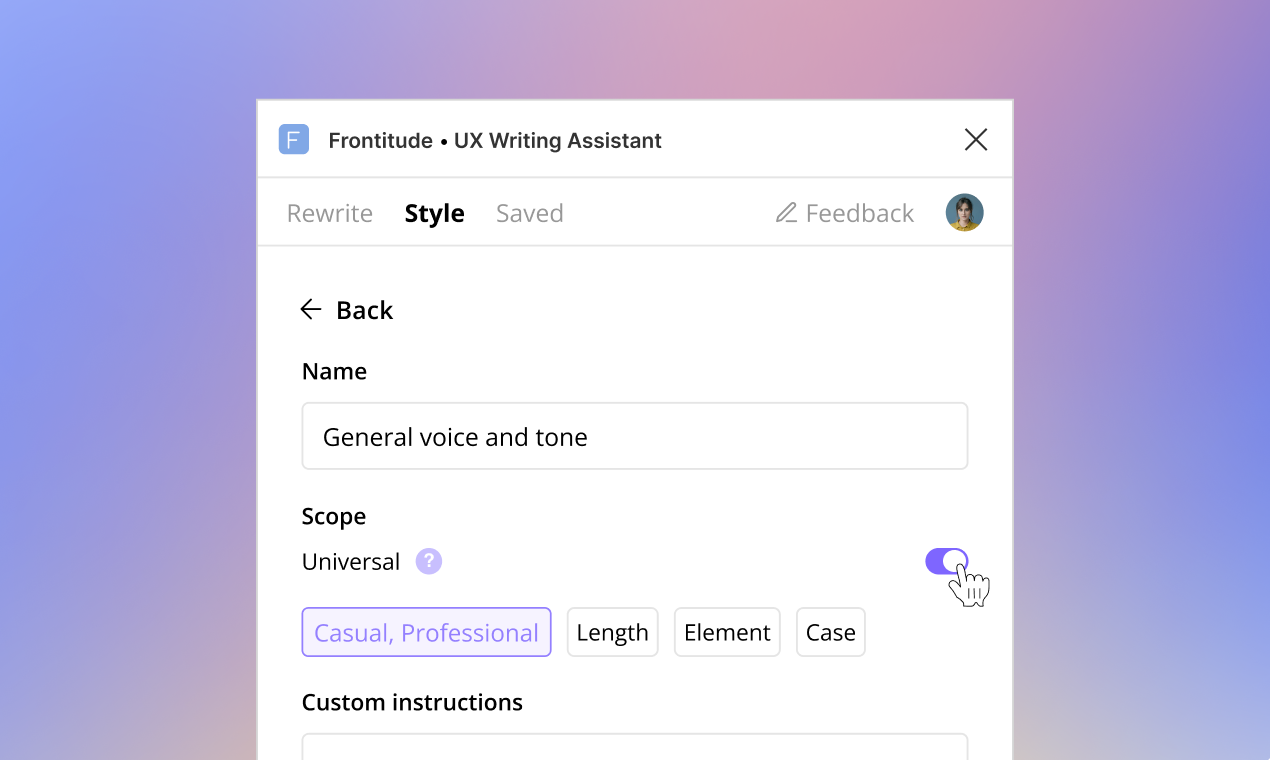
Create a universal guideline
To define a product-wide content style, like voice and tone, or using specific terms instead of others, the assistant allows you to create a universal guideline that will be loaded automatically on each rewrite action executed by your teammates.

These guidelines will usually include the following:
- General voice and tone guidelines
- Block and allow lists of specific terms, words, and characters
- Context about the target audience or persona
To create a universal guideline:
- Open the Style tab
- Click Create at the top-right corner
- Turn on the Universal toggle
- Fill in the other properties according to your needs and best practices
- Click Save
- That’s it! This guideline will be automatically loaded on all rewrites that you and your teammates perform from now on
ℹ️ FYI: Currently, there’s a limitation of a single universal guideline that can be created for a team account.
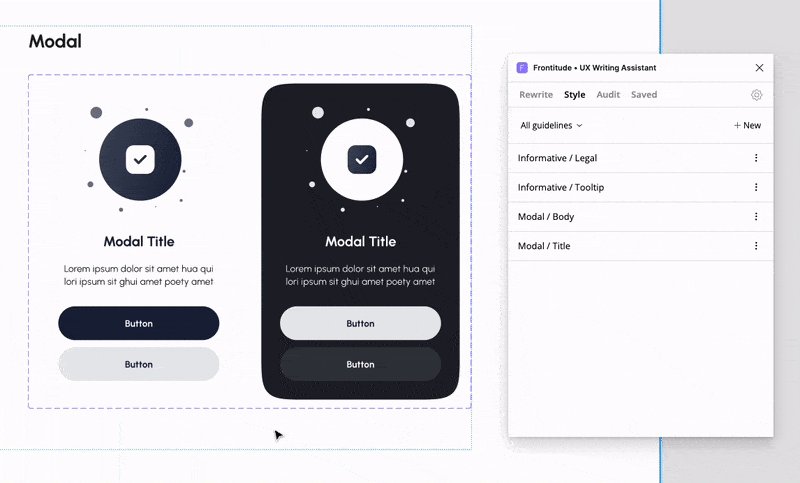
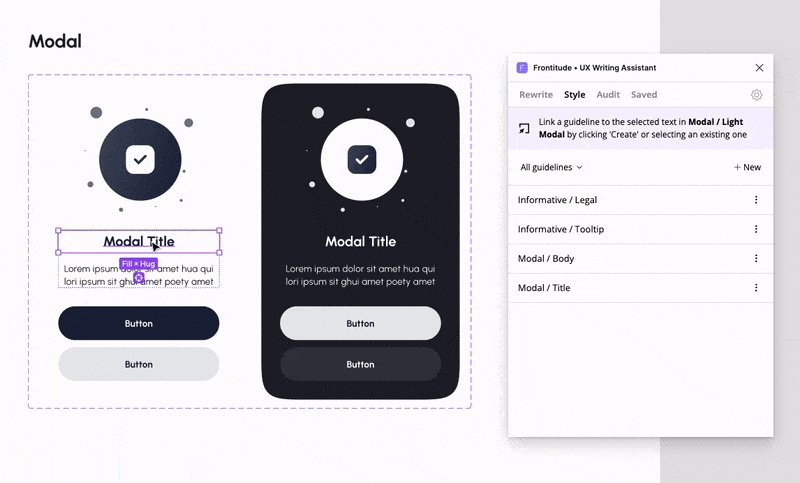
Link a guideline to a design system component
A key feature of guidelines is that they allow you to link them to your design system component and use your design system to communicate your content guidelines.
Guidelines linked to texts in main Figma components will be loaded automatically on rewrites of the component instances in any design file they're included in.
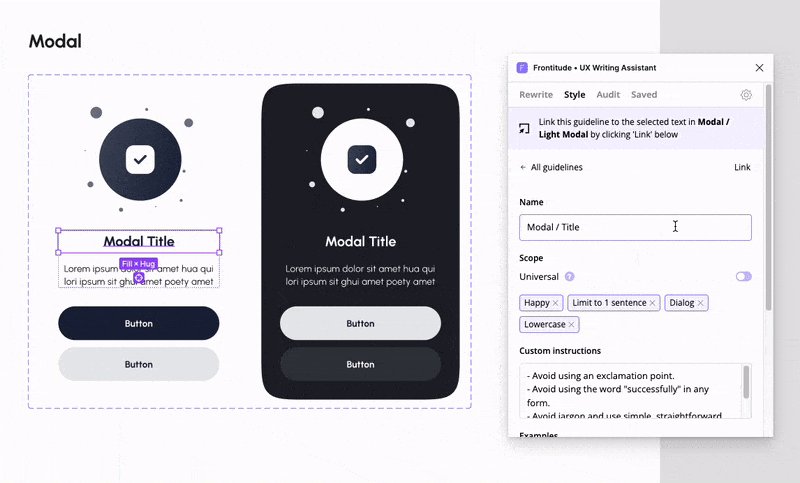
To create a guideline that is connected to your design system components:
- Open the Style tab
- Select a text in a main component in Figma
- Click Create at the top-right corner
- Fill in the other properties according to your needs and best practices
- Click Save
- You’re done! This guideline will be loaded automatically on rewrites that you and your teammates perform on this specific text in the component’s instances

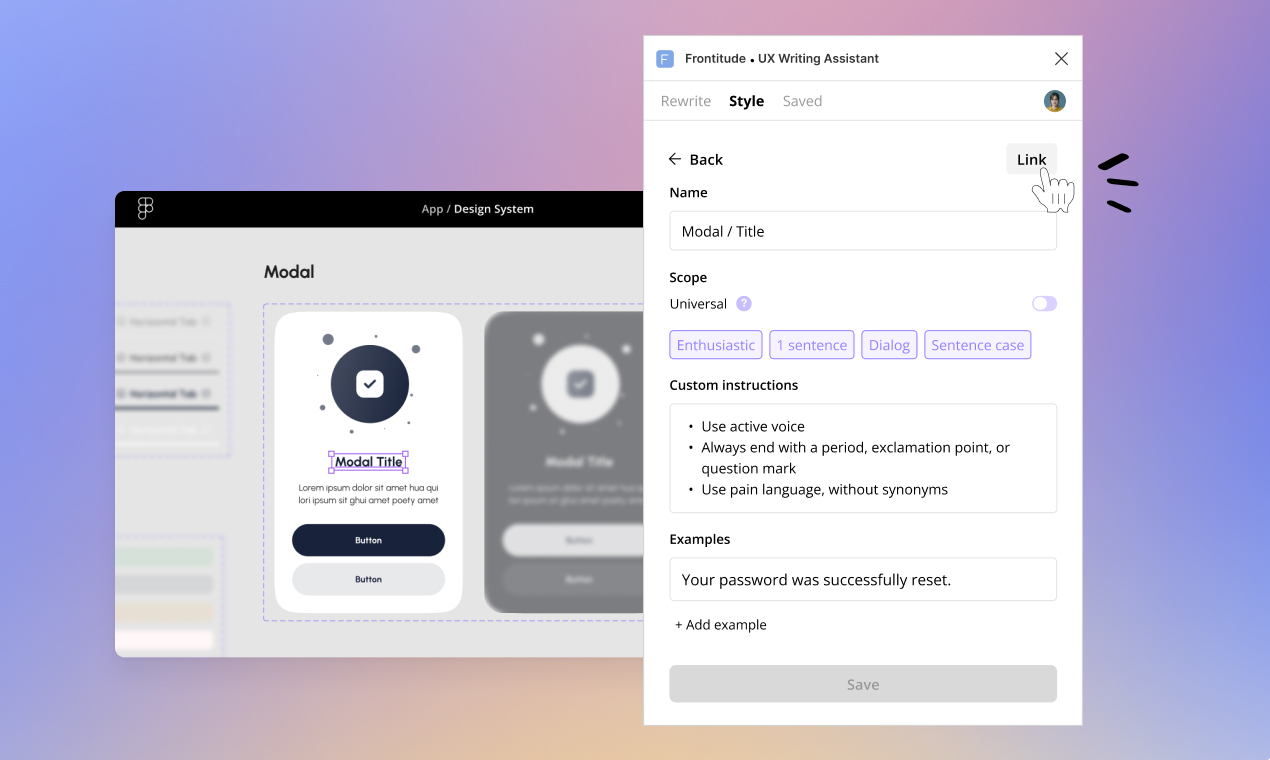
To link an existing guideline to a main component text:
- Open the Style tab
- Select a text in a main component in Figma
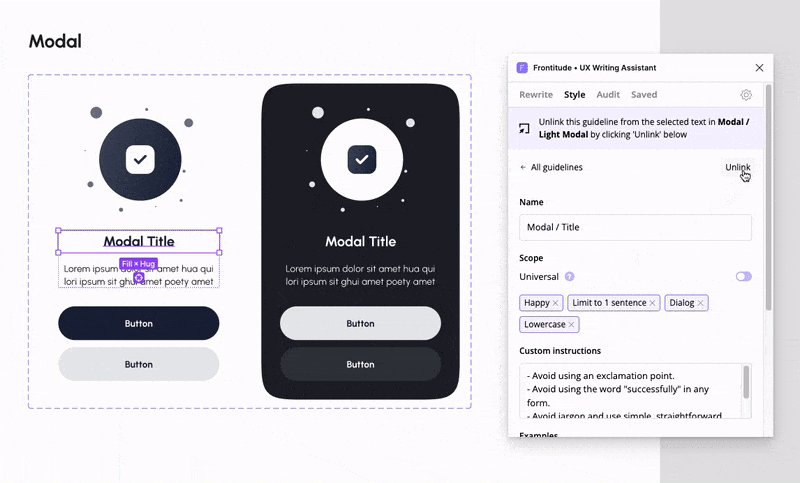
- Open the desired guideline
- Click Link on the top-right corner of the plugin
- That’s it! This guideline will be loaded automatically on rewrites that you and your teammates perform on this specific text in the component’s instances
Once a significant coverage of your design system components is reached, guidelines serve as an effective, in-place mechanism that enforces your content style guidelines and ensures consistency across the team and design files.
💡 Tip: Since guidelines are linked at the text level, when you want to link multiple texts in a component to the same guideline, you should select and link them individually.
💡 Tip: To load the guideline for each and every variant of the selected Figma component, select the text in all variants of the main component.
ℹ️ FYI: Currently, you can link only one guideline to a component. A single guideline can be linked to multiple components.
ℹ️ Important: When linking to a library component, ensure all changes are published and updates are pulled before using them in other design files.
Load a guideline in Rewrite
Guidelines do not necessarily have to be loaded automatically. A common use case is to store a list of guidelines, and make it available for the entire team when using the rewrite feature.

To create a guideline that isn’t loaded automatically on rewrites:
- Open the Style tab
- Click Create at the top-right corner
- Fill in the other properties according to your needs and best practices
- Click Save
- You’re done! This guideline will be stored in the Style tab and become available for other teammates to manually load it on rewrites
ℹ️ FYI: To use your Guidelines on rewrite, teammates will have to be added to your Frontitude workspace from the settings tab.
Load a guideline manually
To load a guideline when using rewrite:
- Open the Rewrite tab
- Click Use a guideline
- Select a guideline from the list
- You’re ready! Rewrite will now consider the loaded guideline

